写在前面
工欲善其事,必先利其器
基于模板的特性,4号模板和5号模板采用了不同的编辑器,不同的编辑器作用一致,细节上和操作方法上有略微不同,本篇将着重就不同之处作为解答,并为您提供编辑器的小技巧,方便您更容易的编辑内容。
写在前面
在编辑器里排版,有两种方式
①自己排版(麻烦点儿):运用编辑器里的工具:“图片”、“表格”、“分割线”等
②用现成的版式(抄近道的方法):调整后使用
*按照文字和图片的内容照着操作,就能做出和教程里一样的版式,伙伴们要耐心点哦~
先来了解:编辑器的样式
|
4号模板编辑器 |
5号模板编辑器 |
|
|
|
基础工具:编辑器里的图标
|
图标 |
基础用途 |
|
| *可通过代码,实现编辑器里的图文排版样式 (我们后面讲的所有排版方式,都是通过这里实现的) | ||
| 加粗字体,字体优化样式 | ||
| 改变字体斜度,字体优化样式 | ||
| 字体增加下划线,字体优化样式 | ||
| 字体上加划线,字体优化样式 | ||
| 右下角角标,字体优化样式 | ||
| 右上角角标,字体优化样式 | ||
| 格式刷,可重复样式 | ||
| 取消字体样式,回到初始样式 | ||
| 取消缩进,段落优化样式 | ||
| 首行缩进,段落样式优化 | ||
| 段落左对齐,段落样式优化 | ||
| 段落居中对齐,段落样式优化 | ||
| 段落右对齐,段落样式优化 | ||
| 平均分布样式,段落样式优化 | ||
| 文字方向从左至右,段落样式优化 | ||
| 文字方向从右至左,段落样式优化 | ||
| 增加超级链接,图片和文字都可以使用,可选择当前页面或新页面打开 | ||
| 取消现有链接,图片和文字都可以使用 | ||
| 第一个图片图标,为单图模式,可直接上传至服务器 | ||
| 第二个图片图标,为多图模式,可一次性上传多张图片 | ||
| 增加一个表格,可编辑图文段落的版式,是排版的重点 | ||
| 增加一条分割线,可编辑页面版式,排版样式优化 | ||
| IFrame,可增加视频、地图等,排版样式优化 | ||
| 修改字体颜色,字体样式优化 | ||
| 可扩展编辑器的编辑区域,下拉放大,更方便 |
排版三要素:表格、图片、分割线
1. 表格的使用方法
表格的界面:

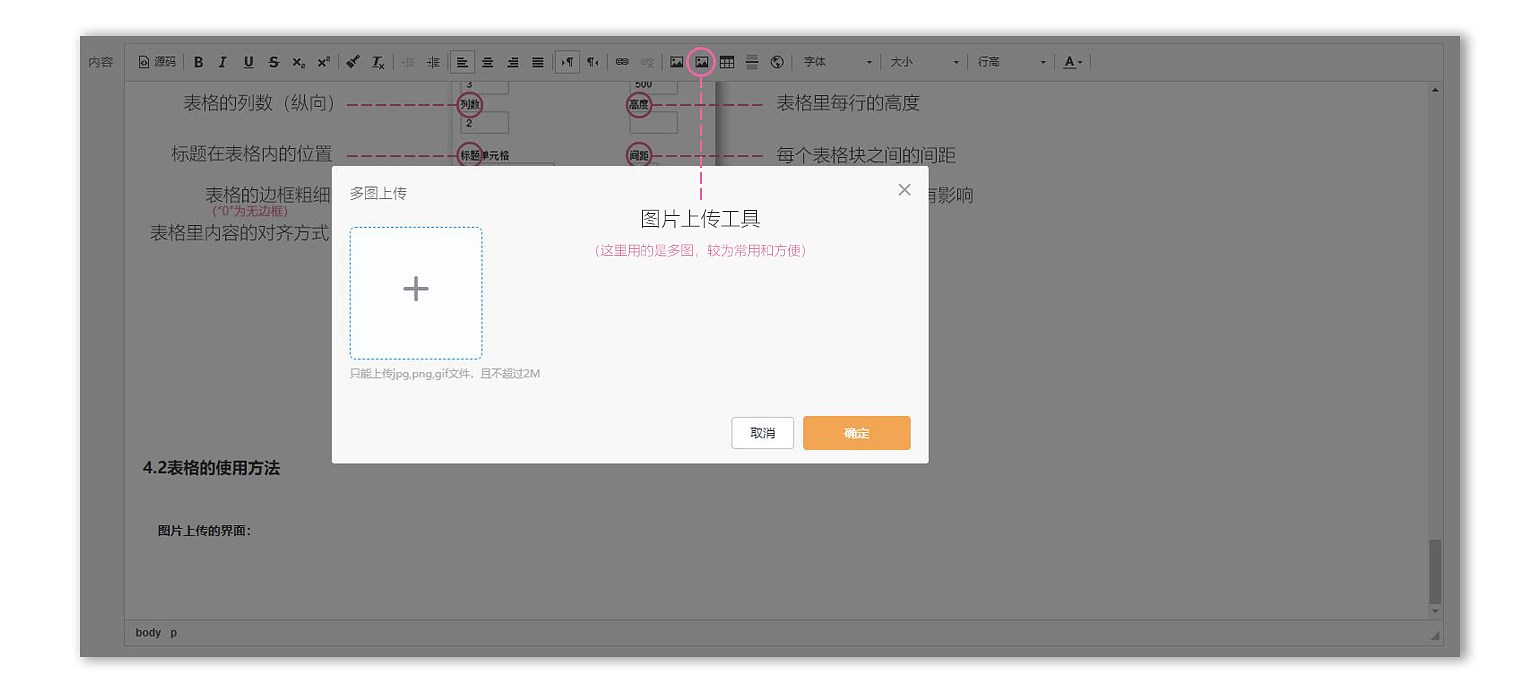
2. 图片的使用方法
图片上传的界面:

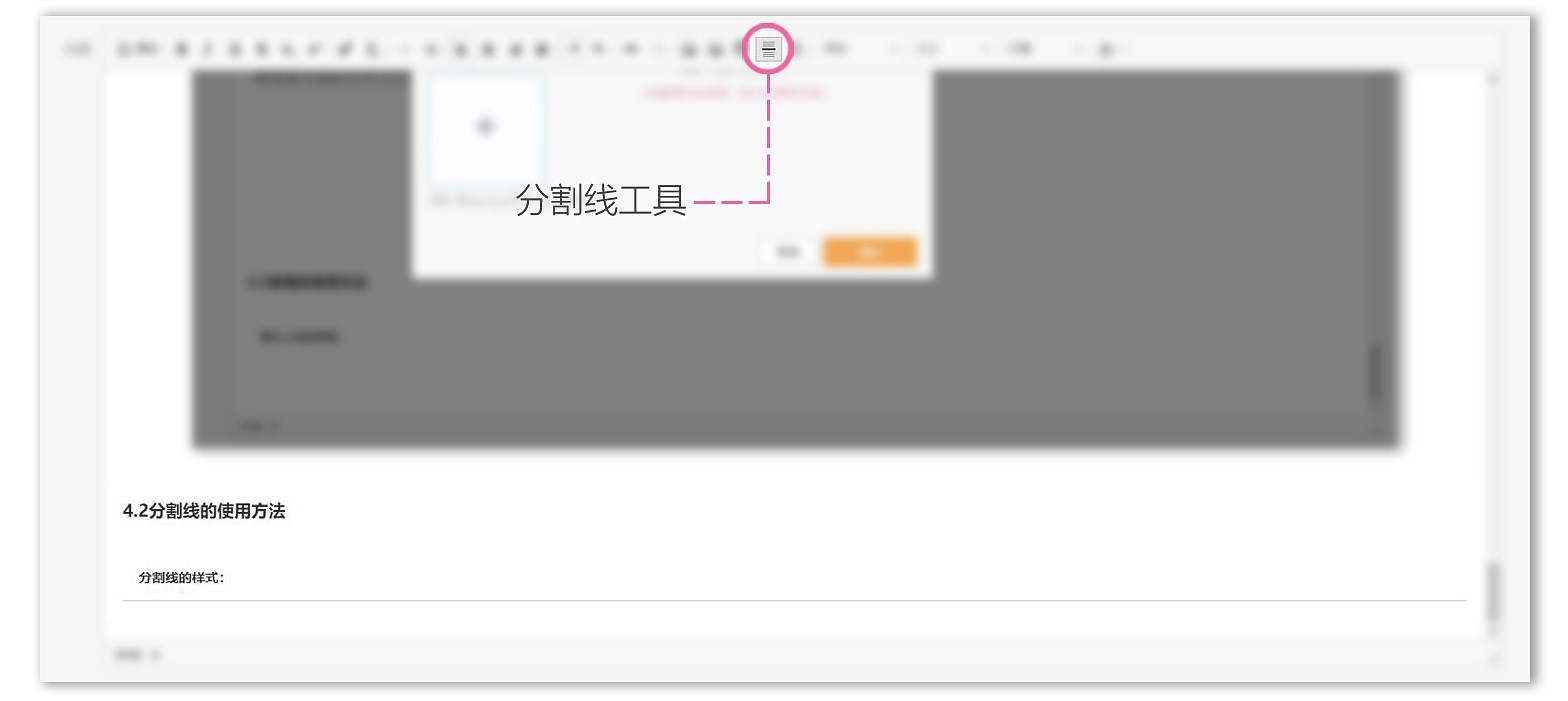
3. 分割线的位置
分割线的样式:

用工具来做排版吧~
点击后可查看排版的方法:
|
左图右文
|
右图左文 | 均分2列 | 均分3列 | 均分3列瀑布流 | 组合样式 |
 |
 |
 |
 |
 |
 |
| 查看排版方法 | 查看排版方法 | 查看排版方法 | 查看排版方法 | 查看排版方法 |
扫描二维码分享到微信